Hallo Sahabat Blogger indonesia, Kali ini saya mau memberikan tutorial nih bagaiaman caranya Memasang widget Chatbox Melayang di kanan, kiri, atas, bawah pada blog dengan efek Show/Hide. Sebelum kita memulai tutorial ini pastikan kamu sudah mendaftar di http://www.cbox.ws/. Untuk tutorial mendaftar di Chatbox/Chat blog, saya rasa tidak perlu dan saya anggap kamu sudah bisa mendaftar sendiri.
Table of Contents
PENTING
Fitur chat seperti ChatBox bisa menurunkan bounce rate, dan tentu ini bagus untuk kualitas blog.
Cara Menambahkan Widget Chatbox Melayang di Blogger
Untuk kamu yang ingin tahu cara menambahkan widget ChatBox melayang di Blogger, kamu bisa ikuti panduan singkat yang akan saya bagikan di artikel ini. Tutorial ini cocok untuk kamu yang ingin menambahkan fitur chat pada Blogger, supaya blog kamu jadi lebih ramai dan mendukung fitur obrolan di blog. Kamu bisa menggunakan bantuan aplikasi atau tools pihak ketiga dari CBOX misalnya.
Tanpa basa-basi lagi, langsung aja simak panduan lengkap cara menambahkan widget ChatBox melayang di Blogger berikut:
Cara Mengatur CSS widget ChatBox
Kita lanjut aja ya, pertama silakan kamu atur terlebih dahulu ukuran panjang dan lebar chatbox kamu sebelum kamu memasang nya di blog.
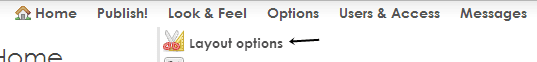
Klik Tab Look & Feel > Layout Option > Atur sesuai keinginan.
Setelah mengatur ukuran Chatbox, sekarang kamu design dulu dah warna , font, background, dan border pada Chatbox kamu. Untuk memilih tema kamu klik style preset, untuk merubah warna dan fonts kamu pilih Color dan Font atau untuk lebih mudah nya kamu bisa mengedit Lewat CSS yang sudah saya sediakan, supaya lebih mudah dalam pengeditan.
Klik Edit CSS untuk mengedit lewat CSS, ini contoh CSS Chatbox di blog:
html,body{
scrollbar-face-color:#424242;
scrollbar-shadow-color:#424242;
scrollbar-highlight-color:#424242;
scrollbar-3dlight-color:#424242;
scrollbar-darkshadow-color:#424242;
scrollbar-track-color:#363636;
scrollbar-arrow-color:#2484F1;
scrollbar-base-color:#363636;
}
td{
font-family:Arial, sans-serif;
font-size:8pt;
color:#E5E5E5;
}
.mnbdy{
background-color:#363636;
overflow:auto;
padding:2px;
margin:0px;
}
.fmbdy{
background-color:#424242;
/*tambahkan Background URL jika ingin membuat gambar jadi background Chatbox
Backrgound:url(URL_GAMBAR) no-repeat 1PX 2PX;*/
/* value 1 dan 2 untuk mengatur posisi gambar*/
padding:2px;
margin:0px;
}
A:link{
text-decoration:none;
color:#2484F1;
}
A:visited{
text-decoration:none;
color:#2484F1;
}
A:active{
text-decoration:underline;
color:#12549A;
}
A:hover{
text-decoration:underline;
color:#12549A;
}
.hbtbl{
table-layout:fixed;
word-wrap:break-word;
overflow:hidden;
}
.stxt{
background-color:#363636;
color:#E5E5E5;
}
.stxt2{
background-color:#424242;
color:#A6A6A6;
}
.dtxt{
color:#666666;
font-size:7pt;
text-align:right;
}
.dtxt2{
color:#323232;
font-size:7pt;
text-align:right;
}
.pn_std{
}
.pn_reg{
}
.pn_mod{
}
.pn_adm{
}
.cfrm{
margin-bottom:0px;
}
.frmtb{
padding-left:3px;
padding-right:3px;
font-family:Arial, sans-serif;
font-size:8pt;
background-color:#424242;
border:#3D3D3D 1px solid;
color:#E5E5E5;
margin: 1px 2px 1px 2px;
}
.frmbtn{
font-family:Arial, sans-serif;
font-size:8pt;
background-color:#363636;
border:#3D3D3D 1px solid;
color:#A6A6A6;
font-weight:bold;
padding-left:3px;
padding-right:3px;
vertical-align:top;
margin: 2px 2px 2px 2px;
}
.lnk{
color:#2484F1;
}
.pic{
width:45px;
height:45px;
margin-left:-2px;
margin-right:0px;
padding-right:2px;
float:left;
}Silakan atur dan modifikasi CSS Chatbox sesuai selera kamu, jika tampilan Chatbox sudah sesuai Selera sekarang kita tinggal memasangnya ke dalam blog.
PERHATIAN
Save CSS -nya bukan di Template yah melainkan di chatbox.
Cara modifikasi CSS ChatBox agar lebih menarik
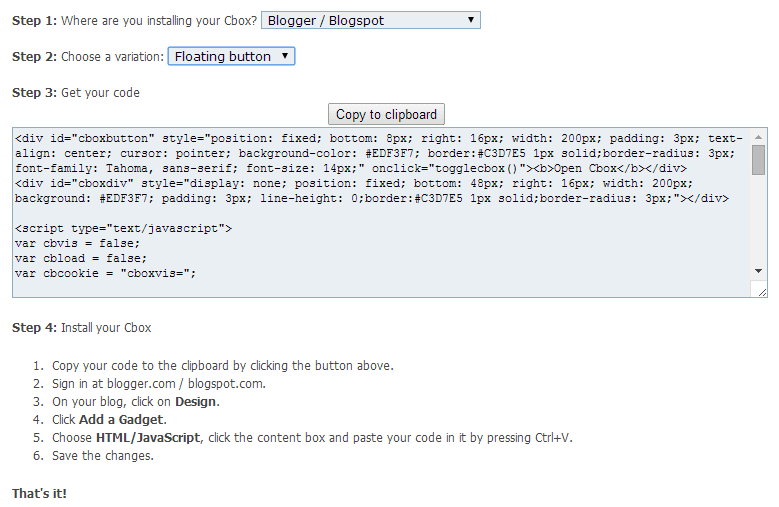
Klik Tab Publishing > Maka kamu akan lihat menu seperti gambar berikut > Setting sesuai keinginan kamu.
Dari gambar di atas sudah terlihat jelas, tinggal kamu pilih aja Floating Button terus Copy-Paste Kode HTML -nya trus pasang deh. Gampang kan, selanjutnya bagaimana cara untuk mengatur posisi Button -nya berada di kanan , kiri , bawah atau atas blog?
Cara mengatur letak Widget ChatBox di Blogger
Cara nya sederhana, kita hanya merubah Style pada kode HTML tersebut, ikuti coding berikut :
/* ini untuk tombol Chatbox*/
<div id="cboxbutton" style="position: fixed; bottom: 8px; right: 16px; width: 200px; padding: 3px; text-align: center; cursor: pointer; background-color: #EDF3F7; border:#C3D7E5 1px solid;border-radius: 3px; font-family: Tahoma, sans-serif; font-size: 14px;" /*kita rubah "bottom" "Right" sesuai keinginan bisa "left" "top"*/ onclick="togglecbox()"><b>Open Cbox</b></div>
/*ini untuk chatbox nya*/
<div id="cboxdiv" style="display: none; position: fixed; bottom: 48px; right: 16px; width: 200px; background: #EDF3F7; padding: 3px; line-height: 0;border:#C3D7E5 1px solid;border-radius: 3px;" /*silakan atur posisi chat box munculnya dimana*/ ></div>
Sekian dulu tutorial dari saya, semoga cara memasang widget Chatbox melayang di kanan / kiri blog dengan efek Show Hide ini bermanfaat.
UPDATE
Bagaimana dengan Widget selain Chatbox? misal seperti Shoutbox, Shoutmix dan lain-lain. Untuk Tutorial Menambahkan widget Show/Hide Chatbox Shoutbox, Shoutmix, YourShoutbox dan lain lain. Kamu bisa baca di artikel cara menambahkan Chat Box di Blogger yang sudah saya tulis, di artikel itu bisa digunakan untuk semua jenis chat box apa pun.