Tutorial Membuat Notifikasi Komentar Ala Google Plus Di Blog – Halo sahabat blogger Indonesia, Kali ini saya hadir dengan memberikan Tutorial Memasang Notifikasi Komentar Ala Google Plus Di Blog.
Notifikasi Komentar ala google plus ini merupakan widget yang sangat di gemari oleh para blogger bahkan ada yang sempat nyolong kode HTML sama CSS Orang lain (yg ini ntr di bahas pada artikel selanjut nya 😀 ).
Karna kode HTML sama CSS yang di curi itulah akhirnya penulis dari blog Ki pun membuat tutorial cara menambahkan Notifikasi Komentar Ala Google Plus.
Padahal dalam artikel Blog DTE sudah menjelaskan tentang kerangka Notifikasi Komentar ini namun, Yah kita ketahui kebanyakan dari mereka sukanya cari yang instan dan tidak mau berkreasi sendiri alhasil kreasi dari Ki pun di curi (yg punya kan jadi marah).
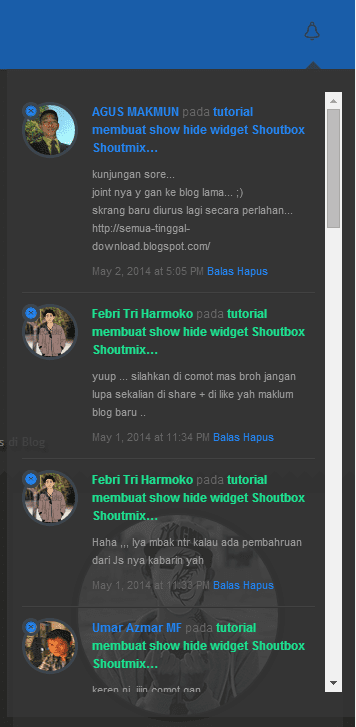
Untuk demo bisa lihat gambar berikut:

Tutorial Pasang Notifikasi Komentar Ala Google Plus Di Blog
Langkah Pertama untuk memasang Notifikasi Komentar Ala Goolge Plus adalah simpan kode ini di atas </head>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js' type='text/javascript'/>
Lewati Langkah Pertama jika Pada blog kamu sudah memiliki Script JQuery 1.10.2
/* Notifikasi Komentar
----------------------------------------------- */
#cm-total {
position:fixed;
top:14px;
right:0;
width:188px;
text-align:left;
z-index:9999;
cursor:pointer;
}
.total-counter {
background-color:#d11919;
color:white;
padding:1px 4px;
font-family:Arial,Sans-serif;
font-size:11px;
border-radius:5px;
font-weight:bold;
}
#notif {
position:fixed;
top:20px;
right:180px;
z-index:9999;
height:22px;
width:19px;
opacity:.4;
cursor:pointer;
}
#notif:hover {
opacity:1;
}
.close-notif {
position:fixed;
top:92px;
right:20px;
z-index:9999;
cursor:pointer;
display:none;
}
#cm-container {
width:355px;
position:fixed;
top:67px;
right:0;
z-index:9999;
background-color:#e5e5e5;
padding:60px 20px 10px 20px;
color:#666;
box-shadow:0 4px 15px -4px rgba(0,0,0,.4) !important;
text-align:left;
border:1px solid rgba(0,0,0,.2);
background-clip:padding-box;
display:none;
}
#cm-container:before {
content:url('http://3.bp.blogspot.com/-wlYmBEpUtGE/UoVyl3GpUZI/AAAAAAAAGEQ/LDeklWh3CNI/s1600/arrow-notif.png');
position:absolute;
top:-14px;
left:196px;
}
#cm-container:after {
content:"Komentar Terbaru";
position:absolute;
top:22px;
left:150px;
text-align:center;
font:normal 14px Arial;
color:#333;
}
.cm-outer {
margin:0 auto;
padding:0;
font-size:11px;
text-align:left;
font:normal 12px Arial;
}
.cm-outer ul{
margin-bottom:5px;
}
.cm-outer li {
padding:9px 10px 14px;
list-style:none;
clear:both;
position:relative;
border-radius: 3px;
box-shadow: 0 1px 2px rgba(0,0,0,.2);
background-color: white;
margin-bottom:10px;
}
.cm-text {color:#797979;}
.cm-outer {margin:0 0 5px}
.cm-header {margin: 4px 0 8px 90px;font-size:11px;font-weight:normal !important;}
.cm-header a {color:#262626;text-decoration:none;font-size:14px;font-weight:bold}
.cm-header a:hover {color:#74a2c3;text-decoration:none;}
.cm-outer .cm-content {overflow:hidden}
.cm-content {margin-left:90px}
.cm-outer img {
display:block;
float:left;
background:#ececec url('http://4.bp.blogspot.com/-G-9yhzSt2Mw/UoWcB4bdn4I/AAAAAAAAGE4/tzIixYewCsU/s1600/anon80.png') no-repeat 50% 50%;
overflow:hidden;
border-radius:3px 0 0 3px;
position:absolute;
top:0;
left:0;
}
.cm-footer {margin-top:7px;}
.cm-footer a {color:#5886a7;text-decoration:none;}
.cm-footer a:hover {color:#74a2c3;text-decoration:none;}
div.cm-header img[src='http://img1.blogblog.com/img/openid16-rounded.gif'] {
content: url(http://2.bp.blogspot.com/-8NurYzHIoWQ/Ujc_oLurXII/AAAAAAAAFek/XhAm-oLwg7Q/s80-c/gravatar.png);
}
Langkah Ke Tiga, Silahkan simpan kode html ini di atas </body>
<div id='cm-container'/>
<div id='notif' title='Notifikasi'><img alt='notifikasi' src='http://1.bp.blogspot.com/-wrJzEwB1V3U/UoQktvRDCxI/AAAAAAAAGEA/jYcRiXTyOFg/s1600/lonceng.png'/></div>
<div id='cm-total'/>
<div class='close-notif'><img alt='close' src='http://2.bp.blogspot.com/-d-5BS0YCkho/UOKe2UIw0rI/AAAAAAAAC4w/md_iYNVHaHk/s1600/delete4.png' title='close'/></div>
<script>
//<![CDATA[
var originalTitle = document.title;
var cm_config = {
home_page: "http://xkomo.com",/*Ganti dengan URL Blog kamu*/
max_result: 6,/* jumlah komentar yang tampil*/
t_w: 80,/*lebar gambar*/
t_h: 80,/*tinggi gambar*/
summary: 40,/*jumlah tulisan pada komentar */
new_tab_link: true,
ct_id: "cm-container",
new_cm: " Komentar Baru!",
interval: 30000,
alert: true,
alert: function(total) {
document.getElementById("cm-total").innerHTML = '<strong class='total-counter'>'+total+'</strong>';
document.title = '(' + total + ') ' + originalTitle;
}
};
$('#notif').click(function(){$('#cm-container, .close-notif').toggle();});$('.close-notif').click(function(){$('#cm-container, .close-notif').hide();});document.getElementById('notif').onclick = function(){document.title = originalTitle;$('#cm-total').hide();};document.getElementById('show-total').onclick = function(){document.title = originalTitle;$('#cm-total').hide();$('#cm-container').show();};
//]]>
</script>
<script src='https://googledrive.com/host/0B3pi8P5BWqm1OHB4Zks1aWR0Nnc/notif-komen.js' type='text/javascript'/>Silahkan Duplicate js ini untuk menghindari jika suatu saat link mati.
<script src='https://googledrive.com/host/0B3pi8P5BWqm1OHB4Zks1aWR0Nnc/notif-komen.js' type='text/javascript'/>Nah sekian dulu Tutorial Pasang Notifikasi Komentar Ala Google Plus Di Blog Semoga bermanfaat.








![[Modifikasi] Tutorial Notifikasi Komentar Ala Kang Ismet Original TUTORIAL MODIFIKASI TAMPILAN NOTIFIKASI KOMENTAR ALA KANG ISMET](https://xkomo.com/wp-content/uploads/2014/05/TUTORIAL-MODIFIKASI-TAMPILAN-NOTIFIKASI-KOMENTAR-ALA-KANG-ISMET-75x75.png)

