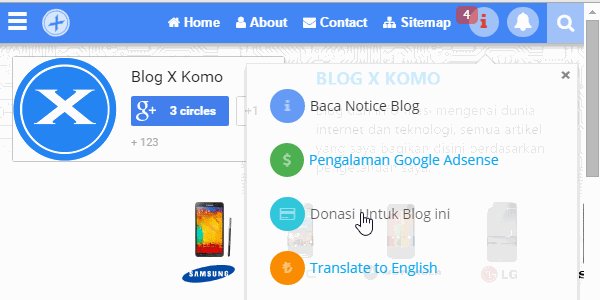
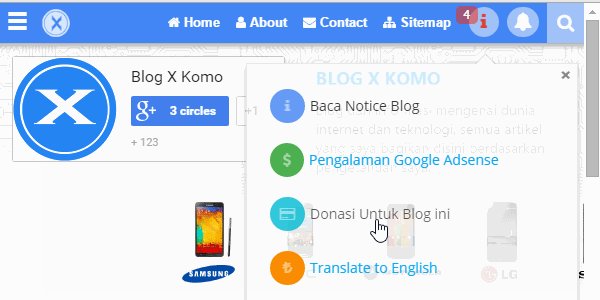
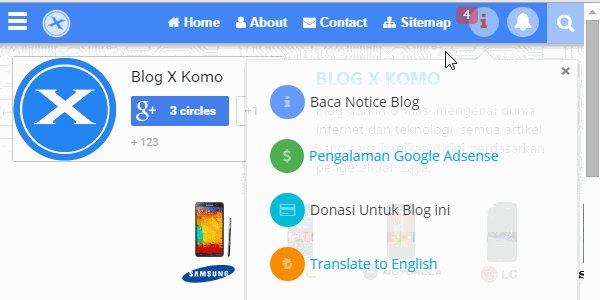
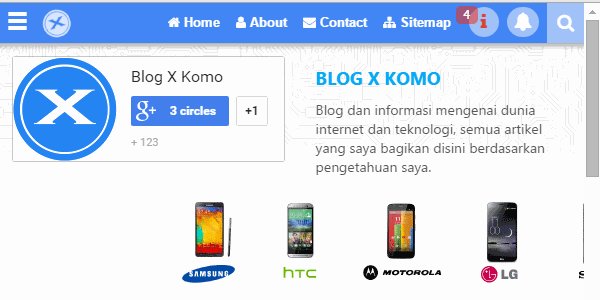
Widget Blog Notice Fixed on Top Valid HTML5/CSS3/Responsive for Mobile & Desktop – Tutorial Memasang Notice Info Keren dan elegan tanpa JQuery akan saya bahas disini dikarenakan banyak nya pesan masuk pada Facebook dan email saya dan beberapa komentar dari sahabat blogger untuk meminta izin menggunakan notice info pada blog seperti yang saya gunakan saat ini (Bisa lihat pada gambar di atas). Tutorial yang akan saya berikan ini hanya menggunakan HTML, CSS dan Javascript saja jadi widget ini bisa di bilang ringan dan tidak memerlukan load blog yang lama dan berat karna tidak menggunakan JQuery yang mem-block Rendering Dari proses Robot.txt milik Google.
Sebelum lanjut ke tutorial, saya mau ucapin terimakasih sama mas +Adhy Suryadi yang sudah nge-share Artikel ini : Modifikasi Widget Profil Blogger Seperti Profil Google dan Javascript Close Box Dengan Klik Di Luar Box. Karna Blog Kompiajaib[dot]com saya jadi memiliki ide untuk membuat widget ini, belum lagi mas Adhy lebih suka menggunakan Javascript ketimbang Jquery (sama seperti saya) makanya saya suka berkunjung ke blog nya mas Adhy buat nyari ide untuk mempercantik blog saya sendiri 😀 . Yah karna modifikasi kita banyak yang suka makanya banyak yang tanya bagaimana cara membuat nya? Tentu sesama blogger kita tidak boleh pelit untuk berbagi informasi. Tapi walaupun begitu kita perlu tahu bagaimana harus menghargai suatu karya ataupun usaha orang lain 🙂 karna saya bikin ini tidak semudah yang di pikirkan jadi alangkah baiknya untuk Tag Element yang akan saya bagikan pada artikel ini jangan di ubah/ di ganti Biarkan Seperti apa adanya (Tag Element: Xkomo).
Widget Notice Info Tanpa Jquery yang aman di gunakan untuk semua jenis template, namun pastikan kalau blog kamu menggunakan menu fixed pada bagian top/bottom. Dalam artikel ini akan saya bahas tuntas mengenai cara memasang widget notice info pada blog dengan counter angka Full Responsive untuk semua jenis tampilan screen di blog 🙂 jadi silahkan di simak baik baik yah :wee
Tutorial
- Buka Blogger[dot]com
- Pilih Blog yang ingin di pasang widget ini.
- Template > Edit HTML (Gunakan CTRL + F untuk memudahkan dalam pencarian kode di dalam edit HTML)
- Pastikan Icon Awesome sudah terinstal/terpasang pada blog kamu.
[<link href="//netdna.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.css" rel="stylesheet"/>]
Jika belum terpasang. Silahkan Pasang di atas </head>
- Cara Memasang Font Awesome agar tidak kena Block Rendering (Coming Soon)
- Simpan CSS ini di atas </style> atau ]]></b:skin>
[/* Box Info Xkomo.com---------------------------*/.xkomo-box{background-size: 32px 32px;border-radius: 50%;display: block;height: 32px;width: 32px;position: fixed;top: 11px;right: 27px;z-index: 99999;}.icon-box{background-color: rgba(66, 133, 244, 0.8);padding: 8px 13px;border-radius: 100%;color: rgba(255, 255, 255, 0.5);margin-right: 5px;}.icon-box:hover {background-color: rgba(66, 133, 244, 1);padding: 8px 13px;border-radius: 100%;color: rgba(255, 255, 255, 1);margin-right: 5px;}.notif-info{background-color: rgba(215, 215, 215, 0.5);padding: 5px 8px;border: 1px solid #eee;margin: 5px 0px;}.notif-info a{text-decoration: none;}.notif-info:hover {cursor:pointer;opacity:0.8;transition: all 0.3s ease-out;-webkit-transition: all 0.3s ease-out;}.xkomo-box-info {float: left;margin: 0 55px 0 0;background-color: rgb(66, 147, 255);padding: 10px 15px;border-radius: 100%;color: white;}#xkomobox{background:#fff;border:1px solid #ccc;color:#333;font-size:14px;font-family: 'Open Sans', Helvetica, Arial, sans-serif;line-height:1.2em;top:60px;right:-381px;padding:15px;position:fixed;max-width:300px;width:auto;box-shadow: 0 2px 10px rgba(0,0,0,.2);z-index:10000;}#xkomobox:before{content:"";width:0;height:0;position:absolute;top:-22px;right:14px;border:11px solid transparent;border-color:transparent transparent #ccc;}#xkomobox:after{content:"";width:0;height:0;position:absolute;top:-19px;right:15px;border:10px solid transparent;border-color: transparent transparent #fff;}.xkomoclose{background:none;border:none;position:absolute;top:0px;right:0px;cursor:pointer;font-size:18px;font-weight:700;color:#888;}.xkomoclose:focus{outline:none}.xkomo-box-info:hover{opacity:0.8;transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;}.count-box:hover{opacity:0.5;border-radius:10px;}.count-box:active,.count-box:focus{visibility: hidden;}.count-box {width: 18px;height: 18px;line-height: 18px;text-align: center;background-color: rgb(255, 36, 0);border-radius: 5px;color: #fff;display: inline-block;font-size: 12px;position: absolute;padding: 0 2px; top: -1px;left: -13px;transition: all 0.3s ease-out;-webkit-transition: all 0.3s ease-out;}]
Silahkan Atur Posisi Icon Notice Box Info nya dengan mengubah Value top: 11px; dan right: 27px; pada Tag Element .xkomo-box{…} Sesuka kamu.
- pasang Kode HTML berikut pada Tag pembungkus Navigasi / Menu pada Blog kamu.
[<div class='xkomo-box' onclick="document.getElementById('xkomobox').style.right='15px';"><i class="fa fa-info xkomo-box-info"></i><div class='count-box'>4</div></div><div id='xkomobox'><div class="notif-info"><i class="fa fa-info icon-box"></i>Notice Info Klik disini</div><div class="notif-info"><i class="fa fa-usd icon-box" style='padding: 10px 13px;background-color:#4CAF50;'></i>Mau Pasang Widget ini?</div><div class="notif-info"><i class='fa fa-try icon-box' style='padding: 10px 13px;background-color:#FB8C00;'></i><a href='http://www.xkomo.com/2015/06/tutorial-pasang-notice-box-info-blog.html'title="creator">Credit By Blog X Komo</a></div><input type="button" class='xkomoclose' onclick="document.getElementById('xkomobox').style.right='-381px';" value='×' title="Close this" /></div>]
Biasanya beberapa template akan menggunakan kode berikut <nav …. > Copas Kode kesini </nav> atau kode bisa di simpan di <div class=”wrapper” id=”wrapper”> Copas Ke sini </div> Sesuka kamu mau letak nya di mana karna beberapa template memiliki tata letak kode HTML yang berbeda.
- Kode HTML di atas Jika kamu pasang Di dalam Tag <nav …> Copas disini </nav> Silahkan kamu ubah Style position:fixed :ke position:absolute Dan atur Top dan Right nya pada Kode CSS .xkomo-box{…}
- Silahkan tambahkan JavaScript ini jika kamu ingin mengaktifkan fitur show/hide dengan klik di luar widget (tanpa klik close pada widget). Simpan JS ini di atas </body>
[<script>//<![CDATA[var boxArray=["xkomobox"];window.addEventListener("mouseup",function(e){for(var r=0;r<boxArray.length;r++){var o=document.getElementById(boxArray[r]);e.target!=o&&e.target.parentNode!=o&&(o.style.right="-300px")}});//]]></script>]
Nah Begitu lah Tutorial Cara memasang Widget Notice Box Info Pada blog dengan kode Valid HTML5 dan Full Responsive dari saya. Jika kamu ingin memodifikasi widget ini silahkan kamu modifikasi saja kode CSS ataupun HTML nya sesuka hati kamu 🙂 😀
Jika kamu ingin terlihat widget ini seperti berjalan atau muncul dari samping bisa tambahkan style ini:
[transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;]
Pada kode CSS #xkomobox {…}, Maka setelah di tambahkan akan menjadi seperti ini:
[#xkomobox{background:#fff;border:1px solid #ccc;color:#333;font-size:14px;font-family: 'Open Sans', Helvetica, Arial, sans-serif;line-height:1.2em;top:60px;right:-381px;padding:15px;position:fixed;max-width:300px;width:auto;box-shadow: 0 2px 10px rgba(0,0,0,.2);z-index:999;transition: all 0.5s ease-out;-webkit-transition: all 0.5s ease-out;}]
Lihat Tampilan transition Widget nya akan terlihat lebih Keren bukan :keren :hebat
Untuk Panduan Modifikasi Widget Notice Box Info sampai sini saja yah. nanti kalau ada waktu lagi akan saya lanjutkan untuk pembahasan lebih jelas nya 😀 Stay Tune… Karna saya akan selalu update artikel ini untuk modifikasi selanjutnya 😀
Saran: Backup template sebelum melakukan Tutorial ini.
Jika kamu masih mengalami kesulitan. Silahkan tulis masalah kamu di kotak komentar yah nanti kita diskusikan bersama.