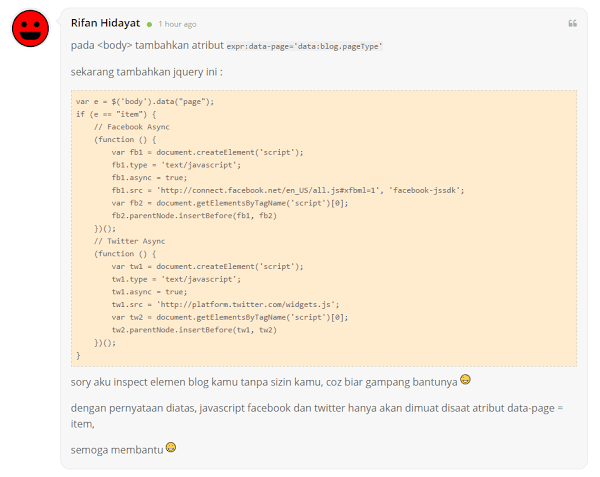
Sebelum nya Terimakasih untuk Mas Irfan Hidayat yang sudah membantu menjawab pertanyaan saya. Di forum idblogschool[dot]com. Saya membuat suatu conversation, di sana saya menanyakan bagaimana caranya agar Javascrupt/Jquery tidak tampil / muncul pada halaman depan (Homepage) saja atau Membuat Beberapa JS/Jquery tampil di halaman Postingan / Statis saja. Pada Akhirnya muncul lah mas Irfan Hidayat yang membantu untuk menjawab 🙂
Pada gambar di atas sudah di jelaskan bagaimana caranya namun saya akan menyalin jawaban tersebut di postingan blog saya. siapa tahu kamu ataupun banyak blogger lain nya sedang mencari Tutorial ini. Sebenar nya saya membutuhkan tutorial ini untuk mempercepat Loading Blog saya pada Halaman depan karna sangat penting untuk Visitor dan Seo Blog seperti yang telah saya bahas di Tools Seo Terbaik Untuk Blog Kita Agar Rank 1 di Google.
Nah kita langsung saja ke topik yah. caranya sederhana saja.
- Pertama tama silahkan Copy & Paste kode HTML berikut:
expr:data-page='data:blog.pageType'
- Kemudian Tambahkan di dalam Tag <body> Menjadi seperti ini
<body expr:data-page='data:blog.pageType'>- Selanjutnya Gunakan JS berikut dan Letakan di atas </body> :
<script type='text/javascript'>
//<![CDATA[
var e = $('body').data("page");
if (e == "item") {
//Letakkan JS/Jquery disini yang ingin kamu tampilkan hanya di Halaman item/Postingan saja
}
//]]>
</script>- Sebagai Contoh yang saya lakukan dalam Tutorial ini untuk blog saya
<script type='text/javascript'>
//<![CDATA[
var e = $('body').data("page");
if (e == "item") {
// Facebook Async
(function () {
var fb1 = document.createElement('script');
fb1.type = 'text/javascript';
fb1.async = true;
fb1.src = 'http://connect.facebook.net/en_US/all.js#xfbml=1', 'facebook-jssdk';
var fb2 = document.getElementsByTagName('script')[0];
fb2.parentNode.insertBefore(fb1, fb2)
})();
// Twitter Async
(function () {
var tw1 = document.createElement('script');
tw1.type = 'text/javascript';
tw1.async = true;
tw1.src = 'http://platform.twitter.com/widgets.js';
var tw2 = document.getElementsByTagName('script')[0];
tw2.parentNode.insertBefore(tw1, tw2)
})();
}
//]]>
</script>Update 24/06/2015
bisa gunakan script seperti ini juga:
var e = $('body').data("page");
if (e == "item") {
var r = ["link_script_kamu", "link_script_kamu"];
for (var i = 0, len = r.length; len > i; ++i) {
var f = window.document.createElement("script"),
o = window.document.getElementsByTagName("script")[0];
f.type = 'text/javascript', f.async = true, f.src = r[i], o.parentNode.insertBefore(f, o)
}
}Seperti itu lah Tutorial kali ini yang saya bagikan untuk kamu. Tutorial ini sangat penting kita lakukan dalam memilah ataupun memilih JS/Jquery mana saja yang harus tampil di blog kita apakah hanya pada tampilan Depan (homepage) saja, atau Halaman Item (postingan) saja atau hanya pada Halaman Statis. Memanage JS/Jquery dapat mempercepat loading Blog kita sehingga blog terlihat lebih cepat dan User Friendly. saya menggunakan tutorial ini untuk mengatur penggunakan JS Facebook dan Twitter agar tidak muncul pada Halaman Depan Sehingga Loading Blog pada Homepage akan terasa sangat ringan dan cepat. Silahkan di Coba saja untuk membuka Halaman Depan Blog ini. Selain JS Facebook dan Twitter JS/Jquery lain nya juga bisa kita atur. Silahkan atur sesuai selera dan kebutuhan saja. Jika masih ada yang ingin di tanyakan silahkan berkomentar di bawah nanti kita diskusikan bersama. Semoga Bermanfaat