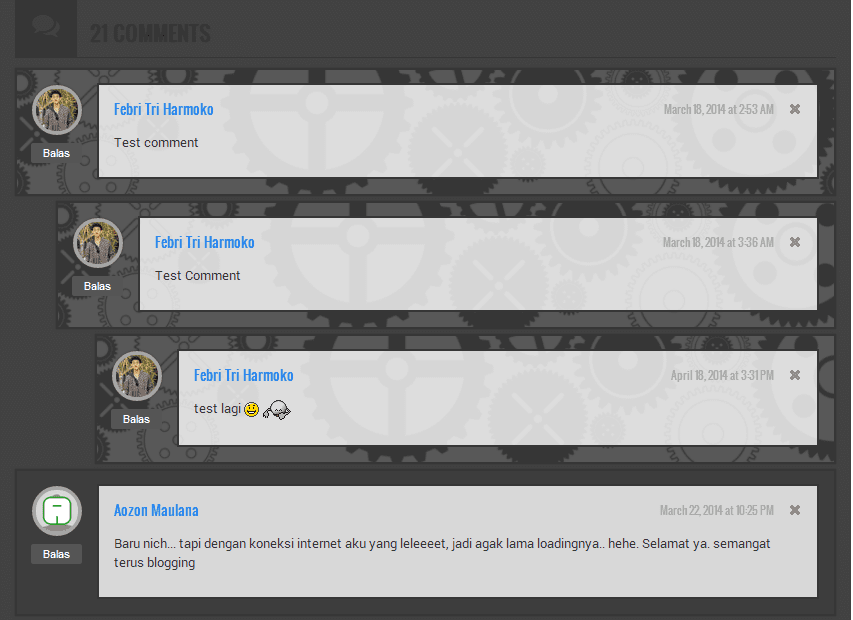
Kali ini saya akan coba membuat artikel cara modifikasi CSS tampilan Threaded Comments Blogger aka Threaded Comment Hack v.3, seperti tampilan pada blog saya yang dulu pada tahun 2014.
Sebelum kita tutorial Modifikasi CSS Threaded Comment pada blog , pastikan Threaded Comment sudah terpasang di blog kamu, kalau belum silahkan cari di google atau tunggu postingan saya selanjutnya.
Modifikasi Kode CSS Tampilan Threaded Comments
#comments h3 {margin-bottom:15px;font-size:18px;}
.comment_avatar_wrap{
width:42px;
height:42px;
border: 1px solid #C4C4C4;
border-top-color: #E4E4E4;
border-left-color: #E4E4E4;
background:#fcfcfc;
padding:4px;
border-radius: 2px;
text-align:center;
margin-bottom:20px;
}
#comments .avatar-image-container {
float: left;
margin: 0 10px 0 0;
width: 42px;
height: 42px;
max-width:42px;
max-height:42px;
padding: 0;
margin-bottom:10px;
}
#comments .avatar-image-container img {
width: 42px;
height: 42px;
max-width: 42px;
max-height: 42px;
background:url(http://2.bp.blogspot.com/-fjaZBtfvzac/UN1mw2tUamI/AAAAAAAADkc/XdKqt8hWZ6w/s1600/anon.jpg) no-repeat;
}
.comment_name a {
font-weight: bold;
padding: 5px 0 0 0;
font-size: 13px;
text-decoration: none;
}
.comment_admin .comment_name {
font-weight: bold;
padding: 10px;
font-size: 13px;
text-decoration: none;
background:#eee;
}
.comment_admin .comment_date {
font-weight: normal;
font-size:11px;
}
.comment_name {
background:#eee;
padding:10px;
font-size:13px;
font-weight:bold;
position:relative;
}
.comment_service{
margin-top:5px
}
.comment_date {
color: #a9a9a9;
float:right;
font-size:11px;
font-weight:normal;
margin-top:-3px;
}
.comment_date a{
color: #a9a9a9;
float:right;
font-size:11px;
font-weight:normal;
}
.comment_date a:hover{
color: #a9a9a9;
text-decoration:none;
}
.comment_body{
margin-left:66px;
margin-top: -72px;
background:#fcfcfc;
border:1px solid #d1d1d1;
padding:10px;
border-radius: 2px;
}
.comment_body p {
line-height: 1.5em;
margin: 5px 0 0 0;
color: #666;
border:1px solid #eee;
font-size: 13px;
word-wrap:break-word;
background:#fff;
padding:10px;
}
.comment_inner {
padding-bottom: 5px;
margin: 5px 0 5px 0;
}
.comment_child .comment_wrap {padding-left: 7%;}
.comment_reply {
display: inline-block;
margin-top:8px;
margin-left:-5px;
padding: 1px 12px;
color: #fff !important;
text-align: center;
text-decoration: none;
border-radius: 2px;
background: #bababa;
font: 11px/18px sans-serif;
transition: background-color 1s ease-out 0s;
}
.comment_reply:hover {
text-decoration: none !important;;
background: #056b95;
}
.unneeded-paging-control {display: none;}
.comment-form {max-width: 100%;!important;}
#comment-editor {width:103%!important;background:transparent url('data:image/gif;base64,R0lGODlhKwALAPAAAKrD2AAAACH5BAEKAAEAIf4VTWFkZSBieSBBamF4TG9hZC5pbmZvACH/C05FVFNDQVBFMi4wAwEAAAAsAAAAACsACwAAAjIMjhjLltnYg/PFChveVvPLheA2hlhZoWYnfd6avqcMZy1J14fKLvrEs/k+uCAgMkwVAAAh+QQBCgACACwAAAAAKwALAIFPg6+qw9gAAAAAAAACPRSOKMsSD2FjsZqEwax885hh3veMZJiYn8qhSkNKcBy4B2vNsa3pJA6yAWUUGm9Y8n2Oyk7T4posYlLHrwAAIfkEAQoAAgAsAAAAACsACwCBT4OvqsPYAAAAAAAAAj1UjijLAg9hY6maalvcb+IPBhO3eeF5jKTUoKi6AqYLwutMYzaJ58nO6flSmpisNcwwjEfK6fKZLGJSqK4AACH5BAEKAAIALAAAAAArAAsAgU+Dr6rD2AAAAAAAAAJAVI4oy5bZGJiUugcbfrH6uWVMqDSfRx5RGnQnxa6p+wKxNpu1nY/9suORZENd7eYrSnbIRVMQvGAizhAV+hIUAAA7') no-repeat 50% 30%}}
.comment_form a {
text-decoration: none;
text-transform: uppercase;
font-weight: bold;
font-family: Arial, Helvetica, Garuda, sans-serif;
font-size: 15px;
}
.comment_form a:hover {text-decoration: underline;}
.comment-form p {
background: #666;
padding: 10px;
margin: 5px 0 5px 0;
color: #eee;
font-size: 13px;
line-height: 20px;
width:97%;
border-radius:3px;
position:relative;
}
.comment-form p:after{
content:"";
width:0;
height:0;
position:absolute;
bottom:-16px;
left:15px;
border:8px solid transparent;
border-color:#666 transparent transparent;
}
.comment_reply_form {
padding: 0 0 0 70px;
}
.comment_reply_form .comment-form {width: 99%;}
.comment_emo_list{
display:none;
}
.comment_emo_list .item {
float: left;
text-align: center;
margin: 10px 10px 0 0;
height: 40px;
width:41px;
}
.comment_emo_list span {
display: block;
font-weight: bold;
font-size: 11px;
letter-spacing: 1px;
}
.comment_emo_list span {
display: block;
font-weight: bold;
font-size: 11px;
letter-spacing: 1px;
}
.comment_youtube {max-width:100%!important;width:400px;height:225px;display:block;margin:auto}
.comment_img {max-width:100%!important;}
.deleted-comment {
padding: 10px 10px 10px 10px;
display: block;
color: #CCC;
}
.comment_arrow {
display: block;
width: 9px;
height: 18px;
background: url(http://3.bp.blogspot.com/-NONrBLhghFk/To0nNB1LmkI/AAAAAAAAAI4/CAuzDfYiCiU/s1600/comment-arrow.gif) no-repeat;
position: absolute;
margin-left: -19px;
}
.comment_header{width:50px}
#respond {
overflow: hidden;
padding-left: 10px;
clear: both;
}
.comment_avatar img{width:42px;height:42px;background:url(http://2.bp.blogspot.com/-fjaZBtfvzac/UN1mw2tUamI/AAAAAAAADkc/XdKqt8hWZ6w/s1600/anon.jpg) no-repeat}
.comment-delete img{float:right;margin-left:15px;margin-top:3px;margin-right:10px}
.comment_author_flag {display:none}
.comment_admin .comment_author_flag {display:inline;background:url(http://4.bp.blogspot.com/-lABM2Z7_HVs/Ui_XAxhHY6I/AAAAAAAAFXc/wbQNB2SkcIQ/s1600/author.png)no-repeat;font-size:13px;font-weight:normal;padding:2px 6px;right:-23px;margin-top:-23px;color:#fff;border-radius:4px;text-transform:uppercase;position:absolute;width:36px;height:36px;}
iframe{border:none;overflow:hidden}Kode di atas merupakan Style / CSS dari Threaded Comments pada blog, harap di perhatikan kodenya satu persatu agar lebih jelas dan tidak menemukan kesalahan kedepan.
Pertama kita akan mengubah bentuk atau pun warna pada Threaded comments, langkah pertama kita harus tahu element mana yang harus kita ubah, perhatikan juga css threaded comments yang kamu pakai.
Element CSS nya sama dengan yang akan saya sampaikan di sini atau tidak, kalau tidak sama maka kamu harus sedikit berpikir (intinya sih sama saja).
/*Element .comment_inner ini adalah element untuk semua thread comment seperti pada gambar di atas, itu komentar dari "Aozon Maulana" */
.comment_inner {
padding:0; /*atur sesuai keinginan*/
margin:0; /*atur sesuai keinginan*/
background-color:#Code_Warna; /*atur warna sesuai keinginan*/
box-shadow: 1px 2px 3px #warna;/*atur sesuai keinginan*/
border: 1px solid #warna;/*atur warna dan tebal garis tepi sesuai keinginan*/
}
/*Pada element ini bisa kita tambahkan perintah lainnya seperti "Box-shadow" "opacity" dan lain lain*/Saya rasa untuk mengubah tampilan threaded comment ini bisa mudah dipahami, lantas bagaimana mengubah tampilan threaded comment oleh admin agar lebih mudah di bedakan dengan komentar blogger lainnya?
Caranya cukup mudah, kita hanya perlu mengedit bagian element .Comment_Admin, sekarang kita tinggal pilih pada .Comment_Admin apa yang ingin di ubah, misal kita hanya menambahkan background gambar ataupun mengganti warna saja.
/*Di atas kita telah membahas untuk mengatur .comment_inner, sebelum kita mengatur background pada post admin kita harus menambahkan .comment_inner pada .Comment_admin */
.comment_inner.comment_admin {
background: #warna url(URL_GAMBAR) no-repeat 1px 2px;
/*Gunakan URL jika ingin membuat gambar jadi background, value 1 dan 2 merupakan posisi gambar pada element "atur sesuai keinginan"*/
/*Pada element ini bisa kamu edit sesuai keinginan tidak hanya bisa mengganti background saja */
}
/*Lalu Bagaiamana dengan cara menambahkan flag or bendera or tulisan admin?
element yang perlu kita tambahkan atau edit adalah .comment_author_flag pada element .Comment_admin */
/*Sebelum nya kita harus membuat element baru */
.comment_author_flag {display:none}
/*Perhatikan CSS di atas yah */
/*Kita tambahkan _Author Flag pada _admin */
.comment_admin .comment_author_flag {
display:inline;
background:url(http://4.bp.blogspot.com/-lABM2Z7_HVs/Ui_XAxhHY6I/AAAAAAAAFXc/wbQNB2SkcIQ/s1600/author.png)no-repeat;
font-size:13px;
font-weight:normal;
padding:2px 6px;
right:-23px;
margin-top:-23px;
color:#fff;
border-radius:4px;
text-transform:uppercase;
position:absolute;
width:36px;
height:36px;
}
/* ini merupakan contoh CSS yang di atas, silahkan diubah sesuai keinginan*/Saya rasa cukup sampai sini dulu tutorial untuk Modifikasi Threaded Comments pada blog -nya, kalau yang lainnya kamu bisa bereksperimen sendiri nantinya.
Perhatian
Untuk mengubah background pada comment cukup modifikasi pada element #comment.
/*ini contoh Modifikasinya bisa di sesuaikan sesuai keinginan*/
#comments {
line-height: 1.4em;
margin: 0;
position: relative;
background: #warna; /*tambahkan URL jika ingin menggunakan gambar*/
padding: 0px 0px 0px 0px;
}Ada pertanyaan? Jika masih ada yang ingin ditanyakan silahkan sampaikan di kolom komentar artikel ini.
Referensi
Referensi CSS threaded comments ini saya ambil dari http://blog.kangismet.com