Cara Membuat Text 3D / Timbul di Blog dengan Efek CSS3 text-shadow. Halo sahabat blogger indonesia, Kali ini saya mau membuat artikel tutorial tentang Cara Membuat Text 3D atau Timbul di Blog dengan Efek text-shadow.
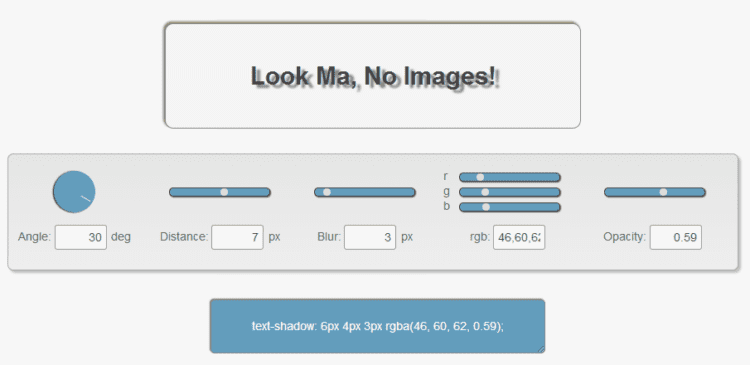
Sebelum kita masuk ke topik pembahasan alangkah lebih baik nya kita mengenal Dasar / Basic Modifikasi Text menjadi 3D atau timbul di blog. Dalam tutor ini saya menggunakan #CSS style “Text-Shadow” untuk lebih jelas nya mari lihat gambar di atas.
Pada Gambar di atas bisa kita lihat Penggunaan Kode nya 🙂
/*Text Dengan Efek Shadow*/
.element {
color:rgb(0,0,0);
Text-Shadow: 1px 2px 3px rgb(55,55,55);
}Mari kita bahas satu persatu kode di atas pada bagian text-shadow sesuai pada gambar yah
- 1px Merupakan value untuk mengatur posisi bayangan mau ke kanan (+) atau kekiri(-)
- 2px Merupakan value untuk mengatur posisi bayangan mau ke atas(-) atau kebawah(+)
- 3px Merupakan value untuk mengatur efek blur(+) / ketajaman (0px) pada bayangan.
- rgb(red,green,blue) / #color merupakan warna bayangan.
Saya rasa untuk Basic Text-Shadow sudah cukup kali yah 🙂 sisahnya tinggal kreasikan sendiri ajah, kalau basic Text-Shadow sudah paham sekarang kita akan lanjut ke Level Selanjutnya atau bisa di bilang back to topic 😀
Mari kita kembali ke topik awal yah mengenai Cara Membuat Text 3D / Timbul di Blog dengan Efek CSS3 text-shadow.
Pada tahap ini sebenar nya kita tetap menggunakan CSS Text-Shadow dan juga menggunakan value yang sama namun untuk membuat text seolah-olah menjadi 3D atau serasa timbul gitu pada blog kita harus menambahkan beberapa value Shadow pada Style Element Text-shadow nya 🙂
Cara Membuat Teks 3D di Blog
Biar makin jelas mari lihat contoh beriktu:
Pada Contoh Text-Shadow di atas saya menggunakan Kode CSS seperti berikut
/*Text Dengan Efek Shadow*/
element {
color:#fff;
Text-Shadow:0px 0px 0 rgb(226, 226, 226),1px 1px 0 rgb(218, 218, 218),2px 2px 0 rgb(210, 210, 210),3px 3px 0 rgb(201, 201, 201),4px 4px 0 rgb(193, 193, 193),5px 5px 0 rgb(185, 185, 185),6px 6px 0 rgb(177, 177, 177), 7px 7px 0 rgb(169, 169, 169),8px 8px 7px rgba(0, 0, 0, 0.4),8px 8px 1px rgba(0, 0, 0, 0.5),0px 0px 7px rgba(0, 0, 0, 0.2);
}kalau lihat CSS nya pasti waw yah kok banyak bener Value Shadow yang kita gunakan 😀 disini lah tata letak trik atau cara membuat Text Menjadi 3D atau terlihat Timbul di blog 🙂 kalau sudah tahu CSS nya sekarang tinggal memahami cara membuat CSS seperti di atas 🙂
Cara nya itu simpel saja kita hanya membuat tumpukan shadow di dalam text 🙂 untuk membuat shadow baru di text / element yang sama kita cukup menambahkan tanda koma(,) Sebagai tanda pemisah.
Pada contoh CSS di atas value shadow pertama menggunakan 0px 0px 0 rgb(226, 226, 226) lalu di lanjutkan dengan tanda koma (,) dan di tambahkan lagi Value Shadow Dst.
Setelah kita memahami cara kerja CSS Text-Shadow pasti banyak timbul pertanyaan.
Trus Bisa tidak yah kalau shadow / bayangan nya kita ganti warna nya ?
Jawaban. Tentu Bisa kita tinggal ubah rgb(red,green,blue) nya saja atau kamu bisa menggunakan #color.
agar lebih menarik kita bisa membuat shadow dengan warna pelangi 🙂 contoh nya seperti di bawah ini
Keren Bukan, sekarang tinggal kita kreasikan sendiri saja mau nya bagaimana 🙂 untuk menambahkan kedalam CSS Template blog kita bisa menambahkan Element baru jadi nanti kita hanya perlu memanggil kode element tersebut saja 🙂
Kode CSS Shadow 3D Normal
.teks-bayangan {
color: white;
font-size: 50px;
text-align: center;
text-shadow: 0px 0px 0 rgb(226, 226, 226),1px 1px 0 rgb(218, 218, 218),2px 2px 0 rgb(210, 210, 210),3px 3px 0 rgb(201, 201, 201),4px 4px 0 rgb(193, 193, 193),5px 5px 0 rgb(185, 185, 185),6px 6px 0 rgb(177, 177, 177), 7px 7px 0 rgb(169, 169, 169),8px 8px 7px rgba(0, 0, 0, 0.4),8px 8px 1px rgba(0, 0, 0, 0.5),0px 0px 7px rgba(0, 0, 0, 0.2);
}Kode CSS Shadow 3D pelangi (Warna-Warni)
.teks-bayangan-pelangi {
color: white;
font-size: 50px;
text-align: center;
text-shadow: 0px 0px 0 rgb(255, 0, 0),1px 1px 0 rgb(123, 0, 255),2px 2px 0 rgb(0, 134, 255),3px 3px 0 rgb(0, 255, 244),4px 4px 0 rgb(0, 255, 9),5px 5px 0 rgb(154, 255, 0),6px 6px 0 rgb(236, 255, 0), 7px 7px 0 rgb(255, 244, 0),8px 8px 7px rgba(255, 91, 0, 0.4),8px 8px 1px rgba(255, 68, 0, 0.5),0px 0px 7px rgba(255, 0, 0, 0.2);
}Tambahkan Kode CSS tersebut Di atas ]]></b:skin> atau </style>
untuk menggunakan kode CSS di atas cukup kita menggunakan Class=”teks-bayangan” atau class=”teks-bayangan-pelangi”
/*efek Text-Shadow 3D normal*/ <div class="teks-bayangan"> Blog X Komo</div> /*Efek Text-Shadow 3D pelangi*/ <div class="teks-bayangan-pelangi"> Blog X Komo</div>
Perlu diketahui class=”element” bisa kamu tambahkan pada Tag dll.
Sekian dulu Tutorial tentang Cara Membuat Text 3D / Timbul di Blog dengan Efek CSS3 text-shadow dari saya, Untuk pertanyaan bisa di diskusikan di dalam forum blog / lewat komentar juga boleh 🙂 Semoga bermanfaat.